Workout Fitness workout App built using Flutter and Dart- A mobile application for both android and ios made for work out and fitness purpose
It’s a mobile application for both android and ios made for work out and fitness purpose with many features you can read about here, but it can be used under all subject you want, well architected code and organized !








Development Features
- Firebase integration ( Login, Sign Up, Connecting with database, Exchange of data from database to users, Connecting with cloud storage….)
- Made by flutter so it can work on both ios/android with possibility to make it work on windows, web.. Fitness workout App Flutter
- Developed with MVC (Model – View – Controller) Architecture, so it gives you more freedom and organization for folders, assets, files. Fitness workout App Flutter..
- Well commented and organized
- Easy change to colors (from AppColors class)
- All texts that has nothing with app data cn be modified from one file( AppTexts class )
- Divising app by components so it can be reusable
- In app local data with pre-processing it for user experience( so it’s no need to load from server, because the idea here that there no need to globally load to data, you can manage it however you want by making a new Model for anything you need to move and linking it to the app )
- randomize the shown Image on genral screens (Login, SignUp, GetStarted, Homepage…)

App features
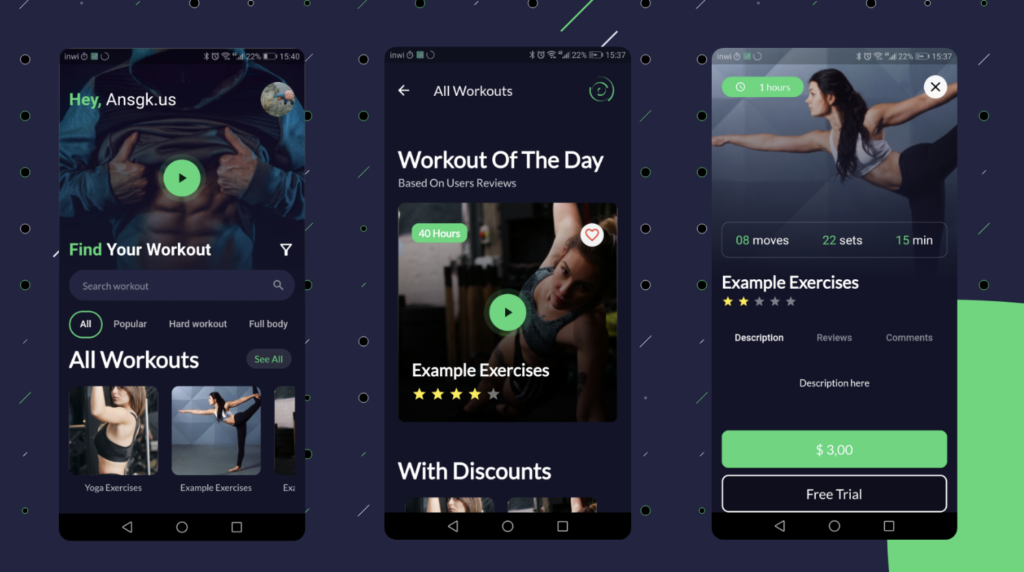
- Clean UI design
- 60-30-10 color theory
- fade in show animations
- Native splash screen
- Covering most necessary pages for user ( Login, Sign Up, Email Verification, Forgetting Password( Reset Password ), Possibility to delete the account, Possibility to change personal information)
- The app will remember user sign in even the app is restarted, until you sign out
Note
The app is not completed and the goal of it is to not complete it,it’s open source project, feel free to use it as it’s yours, but it still need work like integrating contents like videos, images, work outs information(descriptions, reviews… ), payements methods, Free trials, google sign in, facebook sign in ……., by this project, you will not start from point 0.
Usage
After cloning project files, open it in your editor
Run
flutter pub get
link it with your firebase account with flutterfire and configure it Check flutterfire here
Issues?
If you faced any problems with using it, please feel free to open an issues request from here, I will be happy to work on it
Contribute
There are more sections you can help this project to grow( if you want to), by adding more features, translating contents, correcting mistakes…, fork it, or clone it using git and make a new branch, make your changes and push it, I ‘ll be happy to add it to the main project
Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- Beautiful Plants App UI design using flutter and firebase
- Simple Wallet App UI Build With Flutter source code
- The Real taxi app with Flutter source code
- Awesome onboarding screen with Flutter source code
- Create Onboarding login page with flutter page view
- Quiz App using flutter with source code
- Flutter music app Search all audio files in android phone
- Chat GPT Voice Chatbot App with Flutter source code
- Flutter NEWS App with REST APIs source code
- Flutter Wallpaper Application built with Flutter source code
- Chatting app made with flutter using Firebase source code
- Flutter Login Screen with Firebase Auth and Facebook Login Auth
- Flutter weather app using OpenWeatherMap API source code
- A Local Data Quiz Game App using Flutter and Dart



0 Comments