Swipe Book – E-book Mobile App For Android and iOS Using Flutter. Flutter pdf app A collection of a wide variety of educational resources pdf app source code free.

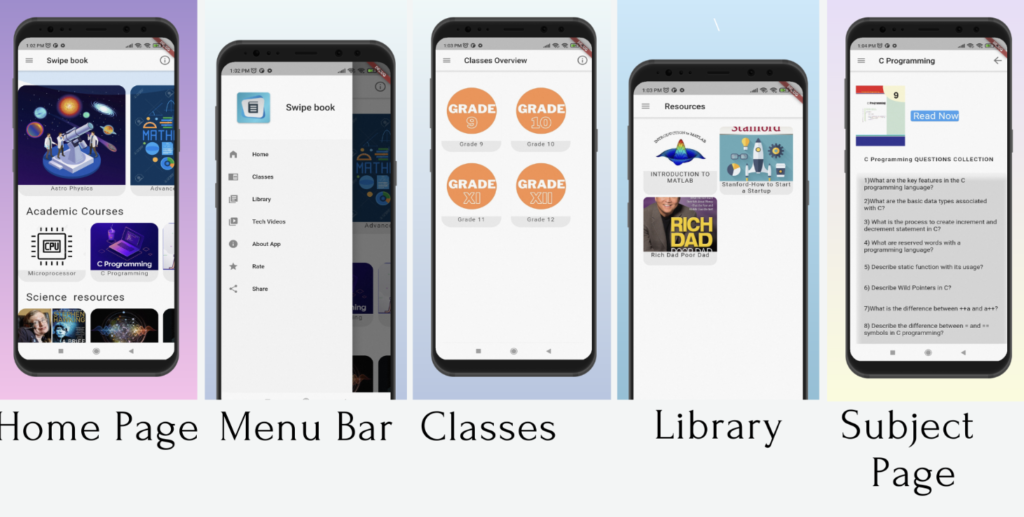
Swipe Book is a collection of a wide variety of educational resources consisting pdfs, images, question papers, a collection of important questions, programs, useful videos that will help in the effective learning process.
Initially, it only consists of resources for the technical students of the Computer Engineering batch studying in grade 9 – grade 12. Now, it includes a variety of resources for culture, religion, technology, science, computers, programming languages, mathematics, SAT preparation, etc. This app aims to make the learning process easy and accessible everywhere.
Contributing
What you will need:
- Flutter (Get it here: https://docs.flutter.dev/get-started/install)
- Dark SDK
- IDE of Choice (Follow the steps here: https://docs.flutter.dev/get-started/editor)
- Fork the repo and pull request to main branch
If you want to contribute to our initiative to make education free and accessible for underprivileged people, you can help us to build this open-source project and send any educational resources to our email address (techbook999@gmail.com).
Code Structure
- Main code is located within lib folder
- main.dart is the launch point of the program
- screens folder contains the different pathways of the application
- components folder contains files related to basic functionality used across pages
- courses folder contains files of all course related content
- admincontrol contains files related to user details and login
- Firebase is used for the backend
- pubspec.yaml includes all the application dependencies
- android and ios folders are automatically generated by flutter
- Flutter uses dart to handle building the app in its respective platform.
- Flutter uses a nested widgets for the layout of the app
Running Application
To run the application, you have to install Flutter and an emulator for android and/or iOS. Follow the steps in this link based on your developing platform: https://docs.flutter.dev/get-started/install
To see your changes in real time, hot reload flutter and it will display the changes on your emulator in real time instead of rebuilding the entire project, which takes time.
Demo Video:
_resized%20(1).gif)
Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- Flutter Weather app built for Android and iOS with source code
- Beautiful Plants App UI design using flutter and firebase
- A Beautiful Music Player App Built in Flutter source code
- The Real taxi app with Flutter source code
- Quiz App using flutter with source code
- Flutter music app Search all audio files in android phone
- Flutter NEWS App with REST APIs source code
- Chat GPT Voice Chatbot App with Flutter source code
- Make News and Weather App using flutter
- A Flutter News Application created with source code
- Flutter Quiz Game App for android and iOS source code
- PDF reader app developed using flutter source code

0 Comments